Fun Tips About Chartjs Bar And Line A Graph Would Be Useful For

For the labels and datasets i am getting values from the database.
Chartjs bar and line. A line chart is a way of plotting data points on a line. Gaps in the data ('skipped') are set to dashed. In this tutorial, you will learn how to create line and bar charts in chart.js.
Stacked bar chart with groups; Stacked bar chart with groups; I am new to chart.js and its very powerful library,.
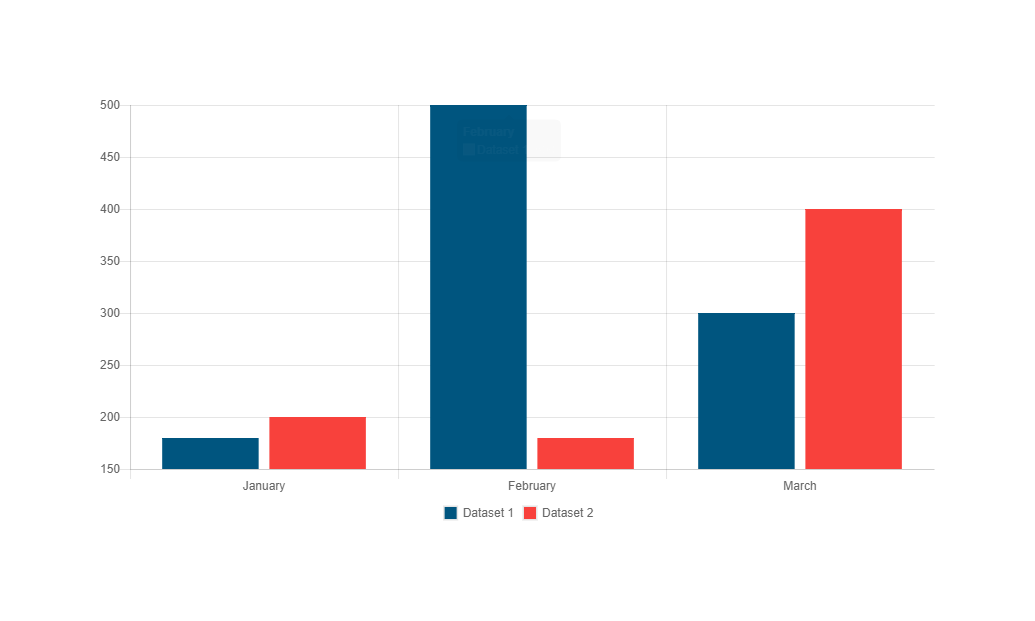
How to draw horizontal line on bar chart chartjs ask question asked 7 years, 5 months ago modified 6 years, 2 months ago viewed 13k times 6 i have the. Var singlebaroptions = { scalebeginatzero:. 166 yes, you can provide multiple data sets using the datasets property, which is an array of containing groupings of values.
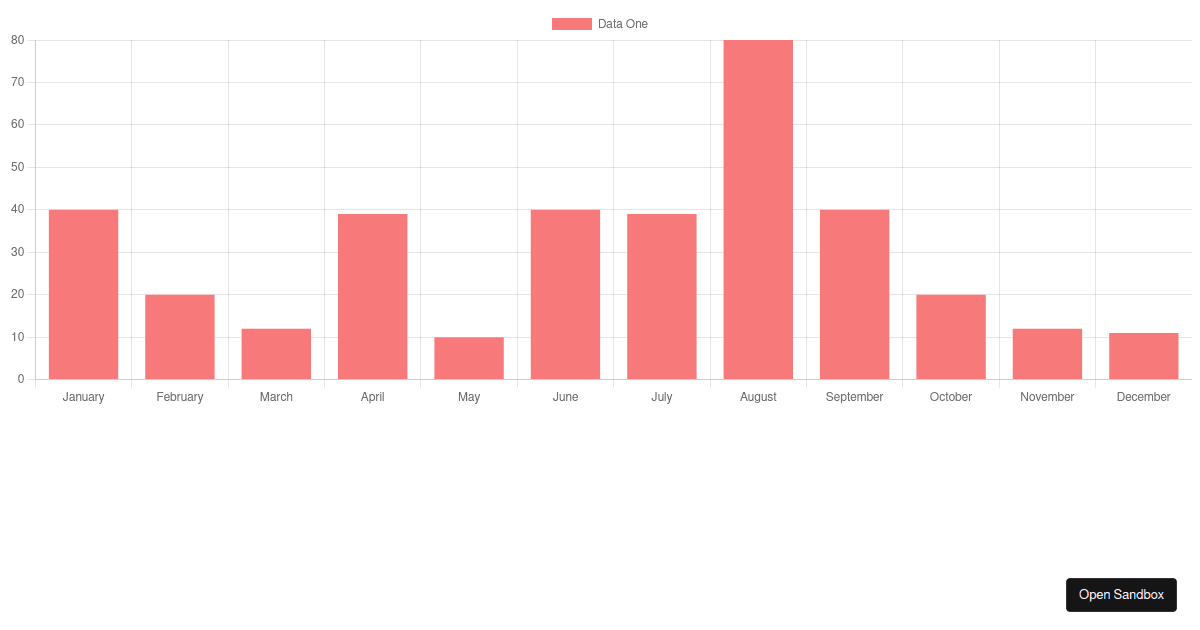
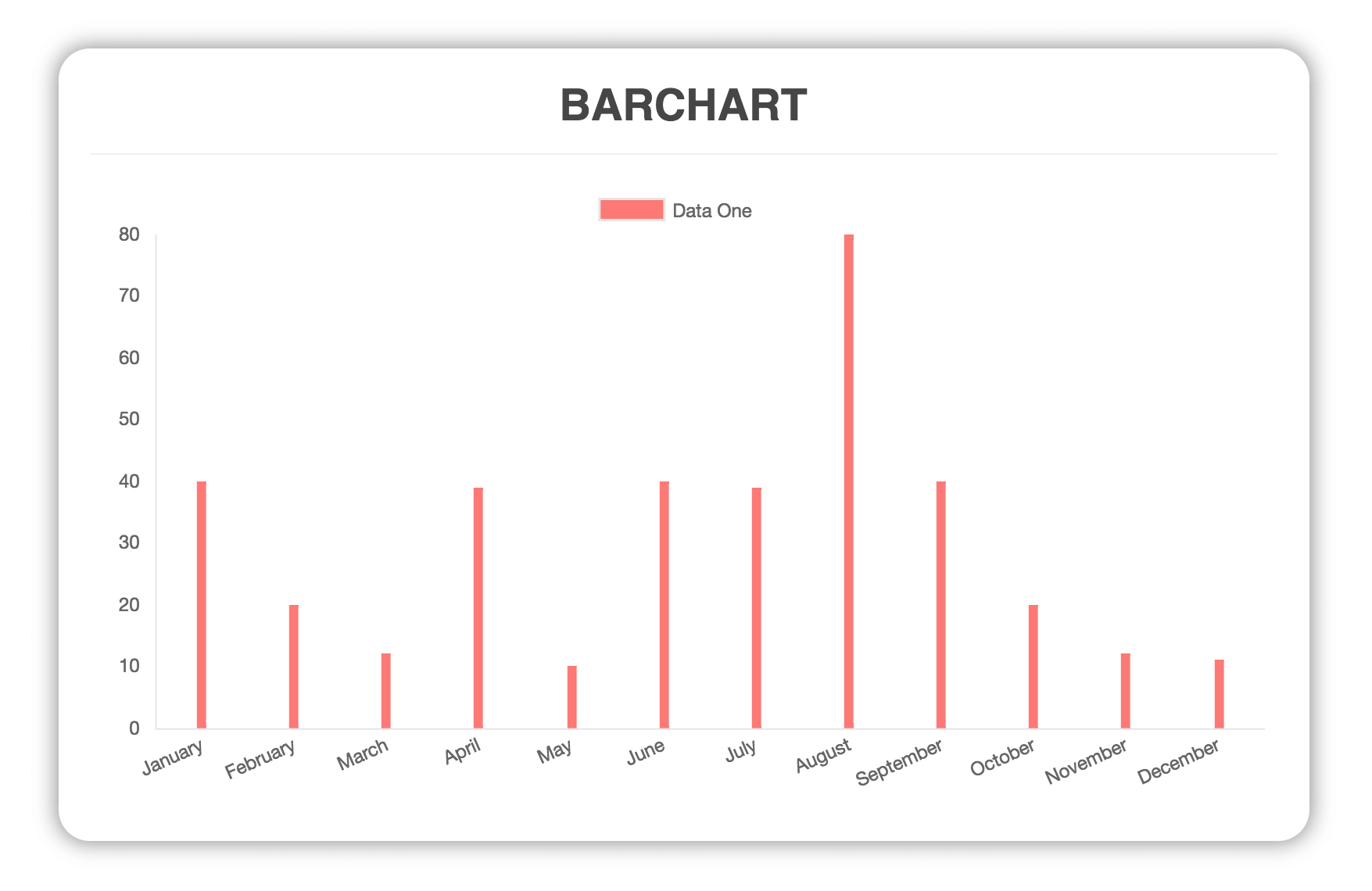
A common example is a bar chart. Polar area centered point labels; Each data set contains a series of.
Add horizontal line to my chart.js barchart. Chart.js is a javascript library for building charts. Mixed chart types.
Polar area centered point labels; It's designed to be intuitive and simple, but powerful enough to build complex visualizations. This is instead of having every bar start at 0.
With chart.js, it is possible to create mixed charts that are a combination of two or more different chart types. Config setup actions. Often, it is used to show trend data, or the comparison of two data sets.
Line charts are useful when you want to show the changes in. Using helper functions to style each segment. It has a wide range of.
Using [number, number] [] as the type for data to define the beginning and end value for each bar. Open source html5 charts for your website.