Wonderful Info About How To Use Highcharts In Angular Line Of Symmetry On A Graph
Import * as dashboards from '@highcharts/dashboards';
How to use highcharts in angular. To create a dashboard with angular please follow the steps below: In this tutorial, i will show you how to use angular 7 and highcharts to create a simple web page that fetches data via an api and generates charts from it. Make sure you have node, npm and angular up to date.
We are therefore happy to present to you our official highcharts angular wrapper, which is free to use (please note that using highcharts for commercial projects require a valid license). In your app.module.ts add the highchartschartmodule: What is an angular bar chart?
Angular signals with highcharts. What is an angular highchart? To fully utilize the dashboards potential, consider additional packages like highcharts or datagrid.
In this article, we will go over some of the ways highcharts can be used with angularjs. Why would you want to do this? Get package from npm in your angular app:
Let’s take a quick look at the wrapper along with the included demo app. In this example, we use the highcharts library to create a line chart. Highchart angular wrapper is a open source angular based component to provides an elegant and feature rich highcharts visualizations within an angular application and can be used along with angular components seamlessly.
I will give you very simple example of how we can use highcharts with angular application. Check out the highcharts tutorial to learn how to create charts using angular with highcharts, highcharts stock, highcharts maps, and highcharts gantt. In this article, we will create a chart and see how to use and integrate angular standalone components along with the official highcharts angular wrapper.
Works with all highcharts libraries. We can also specify other chart options for it using the [options] field like the chart type, axes titles, tooltips, chart labels, and much more. There should be no difference between angular version of how to use the highcharts.
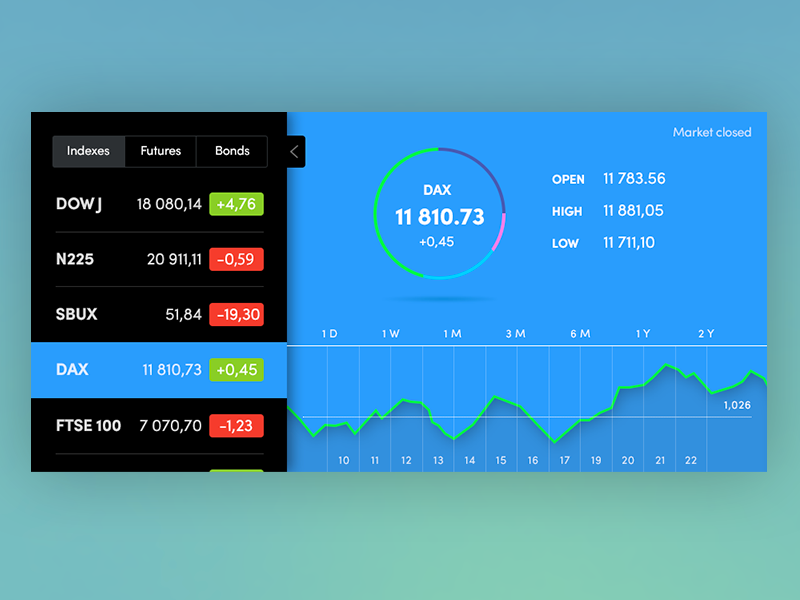
This blog will help you understand plotting bar charts in angular utilizing the npm package highcharts. Please follow the documentation and import highchartschartmodule as an imports. Whether it's displaying complex financial data or simple progress indicators, angular 17 highcharts simplifies the process of creating compelling visualizations.
Highcharts component for angular. Incorporate highcharts data visualizations in your angular projects with highcharts angular. In this article, i will show you how to create an interactive chart using angular signals along with the.
Unfortunately, though i tried various methods that did not give any proper results as i expect. Application example built with angular 13 and adding charts using the highcharts library. There are chapters discussing all the basic components of highcharts with suitable examples within a angular application.