Real Info About Google Line Chart Options Axis Excel

Such is the case for:
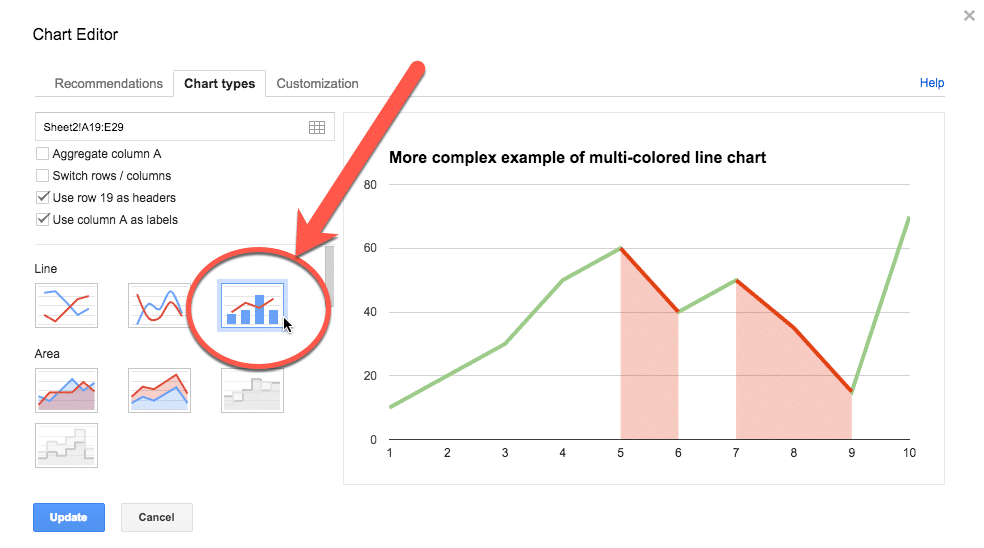
Google line chart options. Overview examples coloring columns column styles labeling columns overview a column chart is a vertical bar chart rendered in the browser using svg or. Click edit in the upper right corner of the visualization bar to format. Customise a line chart.
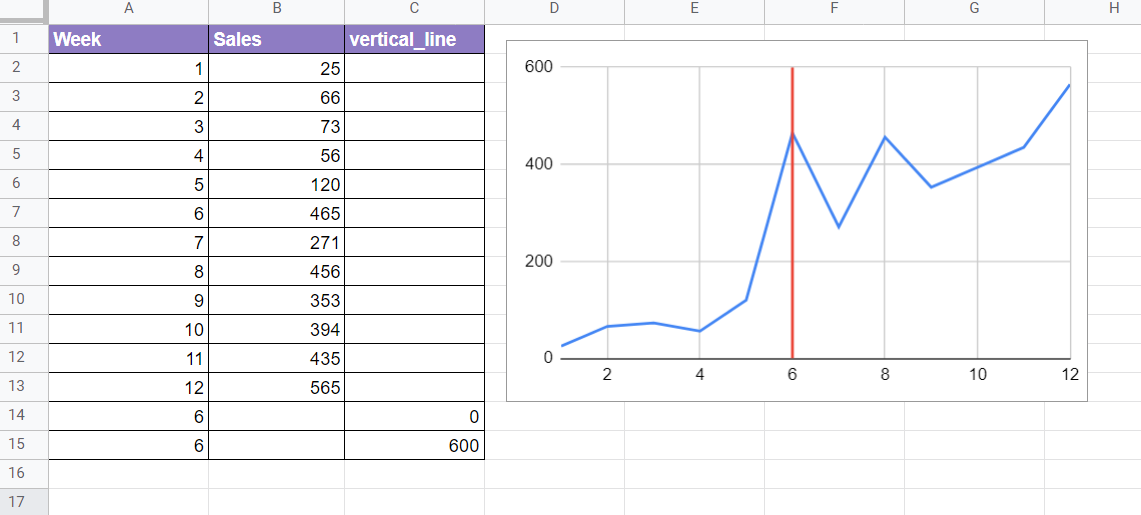
This page describes the options for editing line charts in the visualization menu. The looker studio or google data studio charts also contain google map functionality to visualize data points on dynamic maps. You can customize the color, thickness, and dashing.
Add a element (with a unique id) in the html where you want to display the chart: 11 rows customizable line color. For more info, please visit the official website.
The google line chart coded below, brings in data from a google spreadsheet via tabletop.js. At the right, click customise. According to customizing lines the line in google chart could be customized in two subtly different ways:
Add a link to the. It's pretty easy to create powerful line charts using google charts, once you know how. Area chart, bar chart, candlestick chart, column chart,.
For line charts, chart.draw (data, {width: Select the chart type that best represents your data. [7, 2, 4, 3] } } };
The annotation role creates a text label on the chart at the associated data point, and the annotationtext role creates a tooltip to show when the user hovers over. [5, 1, 5] }, 1: Overview dimensions in the data are often displayed on axes, horizontal and vertical.
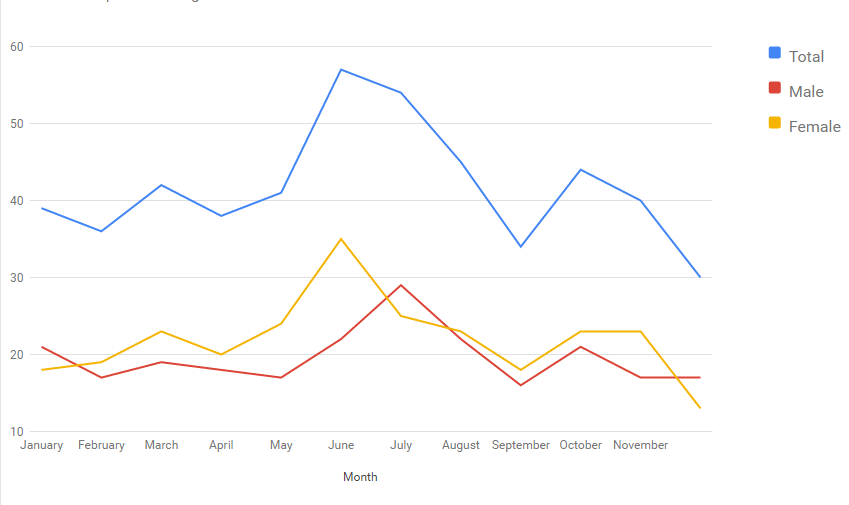
First you need to load the right chart api. Chart with customized line color. // set chart options var options = { series:
Overview in many google charts, data values are displayed at precise points. With the colors option to change the chart. On your computer, open a spreadsheet in google sheets.
It offers interactive features for. If you're using something other than line chart, replace linechart with the chart you're using. Specify custom options for your chart by defining a javascript object with option_name/option_value properties.

![How to Create a Line Chart in Google Sheets StepByStep [2020]](https://sheetaki.com/wp-content/uploads/2019/08/create-a-line-chart-in-google-sheets-11.png)












![How to Create a Line Chart in Google Sheets StepByStep [2020]](https://sheetaki.com/wp-content/uploads/2019/08/create-a-line-chart-in-google-sheets-9.png)


![How to Create a Line Chart in Google Sheets StepByStep [2020]](https://www.sheetaki.com/wp-content/uploads/2019/08/create-a-line-chart-in-google-sheets-5-1024x501.png)