Impressive Info About Material Ui Line Chart Add Title To Pie Excel

Then create dummy data in the form of an.
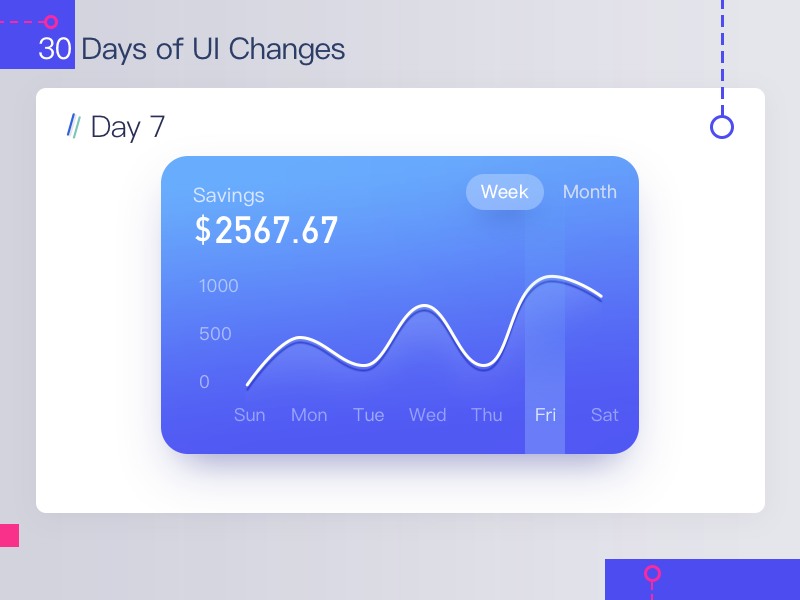
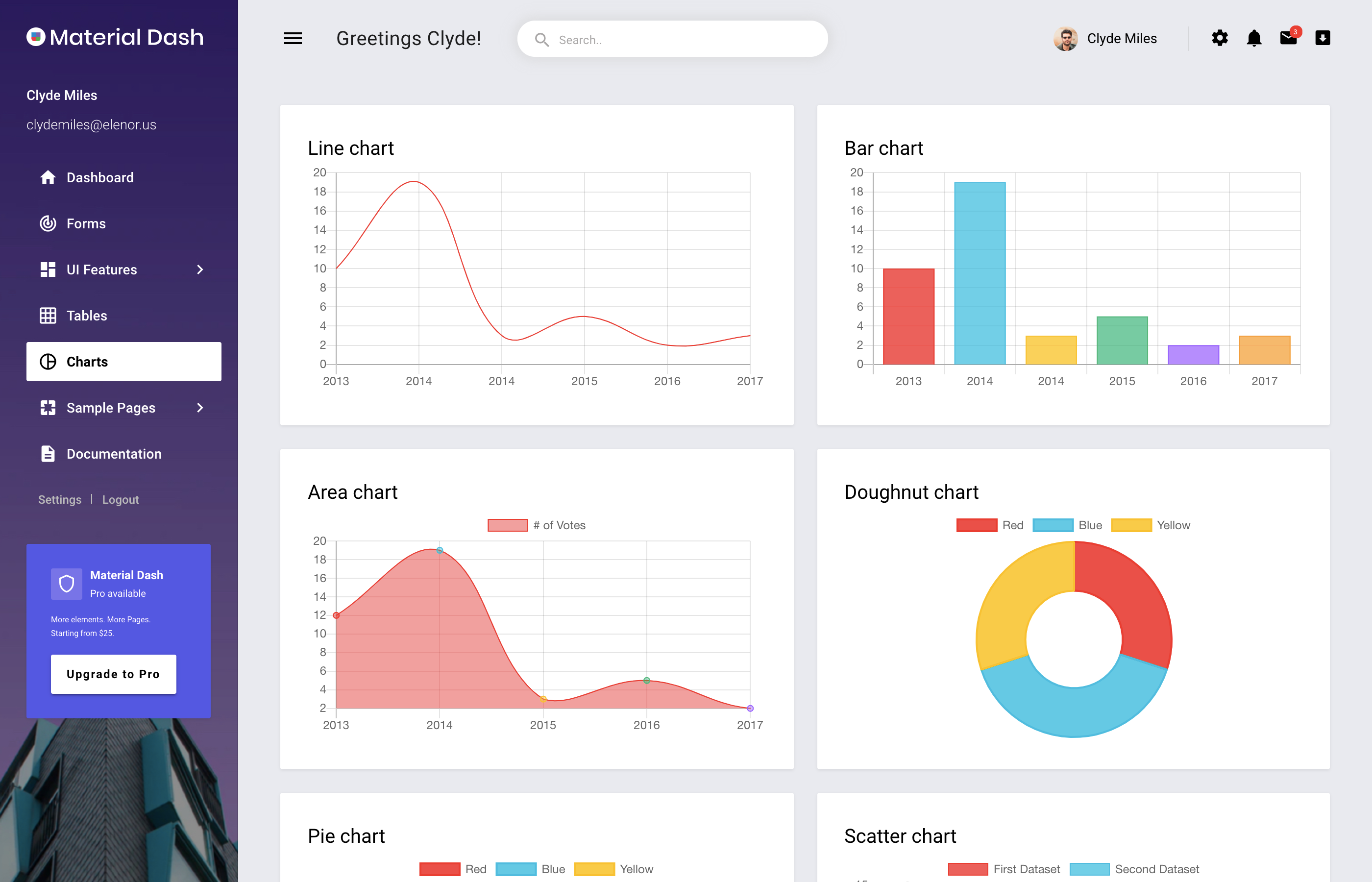
Material ui line chart. Material ui is the most popular react ui framework. Adding the chart legend. After creating your project folder i.e.
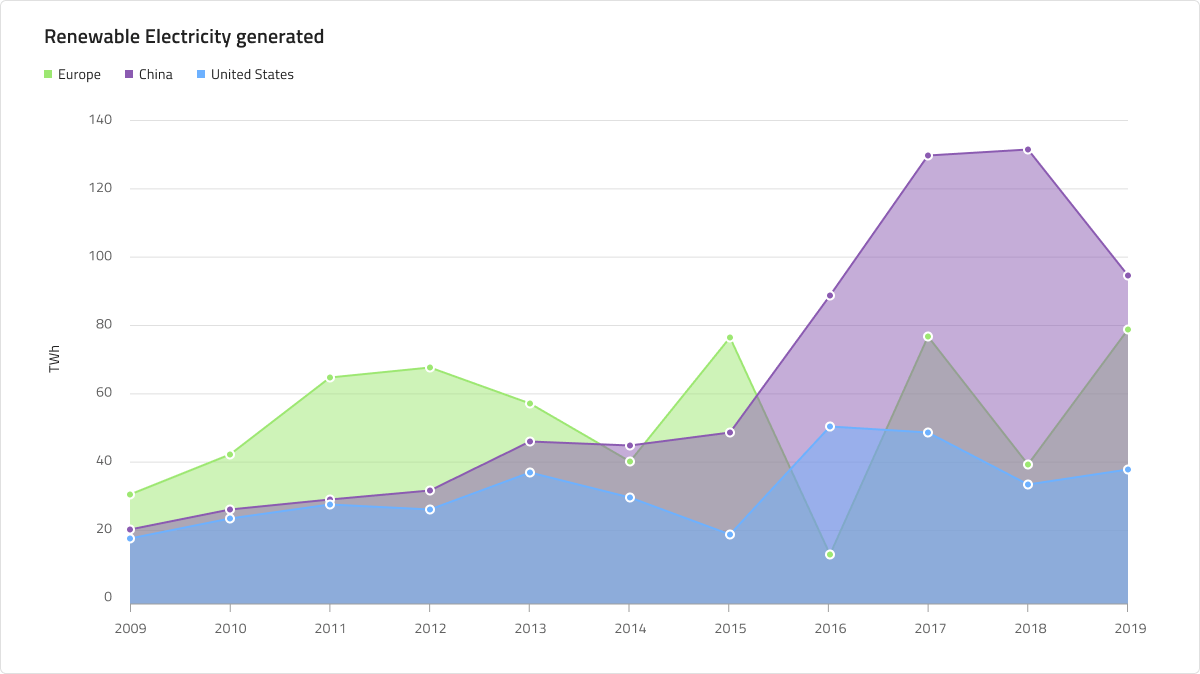
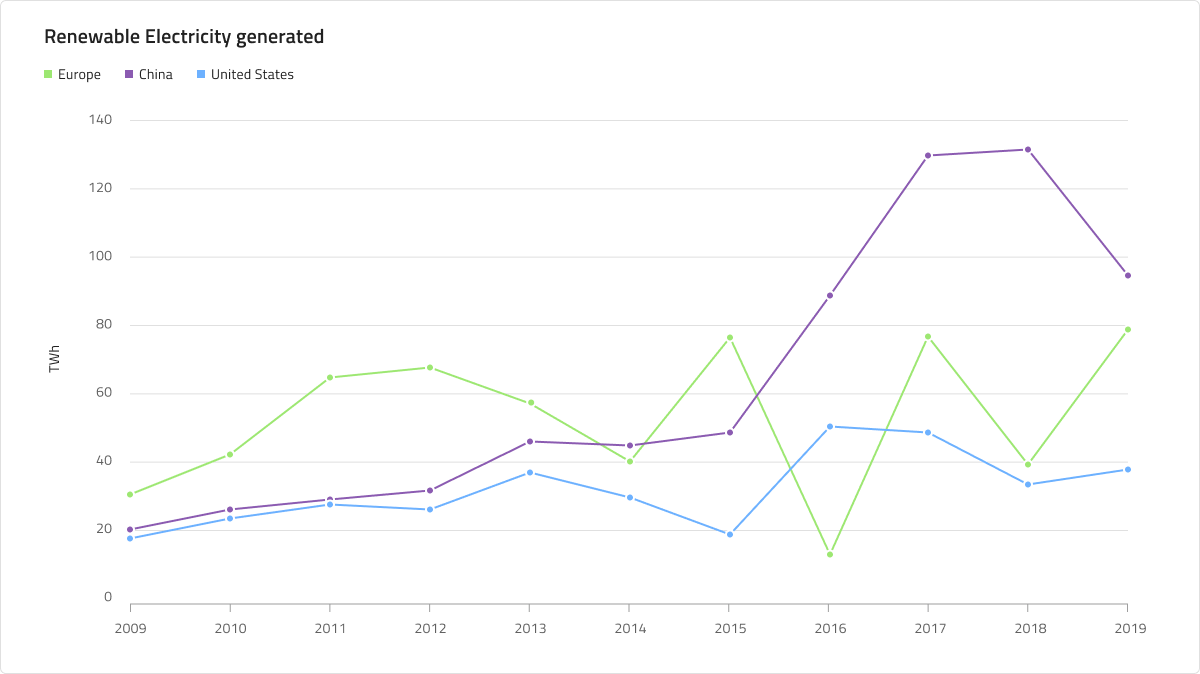
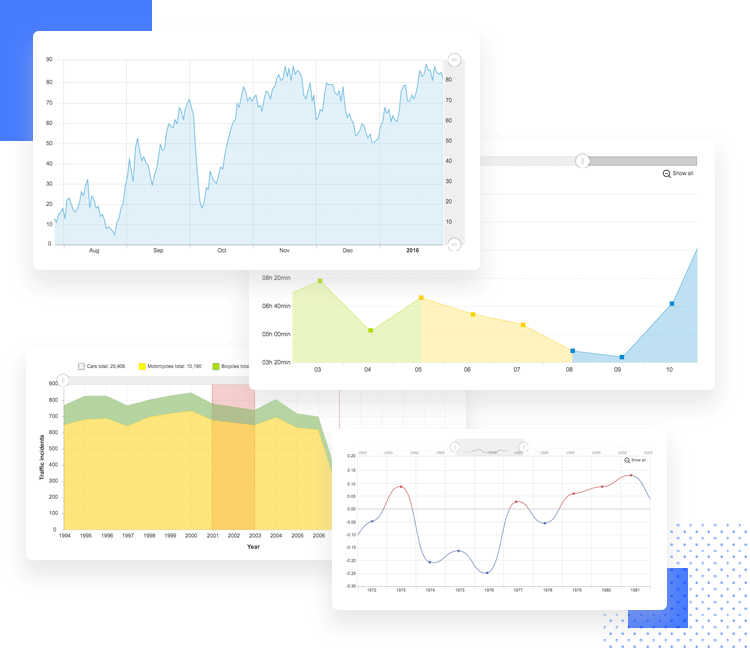
Change over time charts include: Material line charts have many small improvements over classic line charts, including an improved color palette, rounded corners, clearer label formatting,. Often, it is used to show trend data, or the comparison of two data sets.
Explore this online chartjs with react material ui sandbox and experiment with. It has a steep learning curve, but on the upside, it's possible to create performant and customisable charts in react. Edit the code to make changes and see it instantly in the preview.
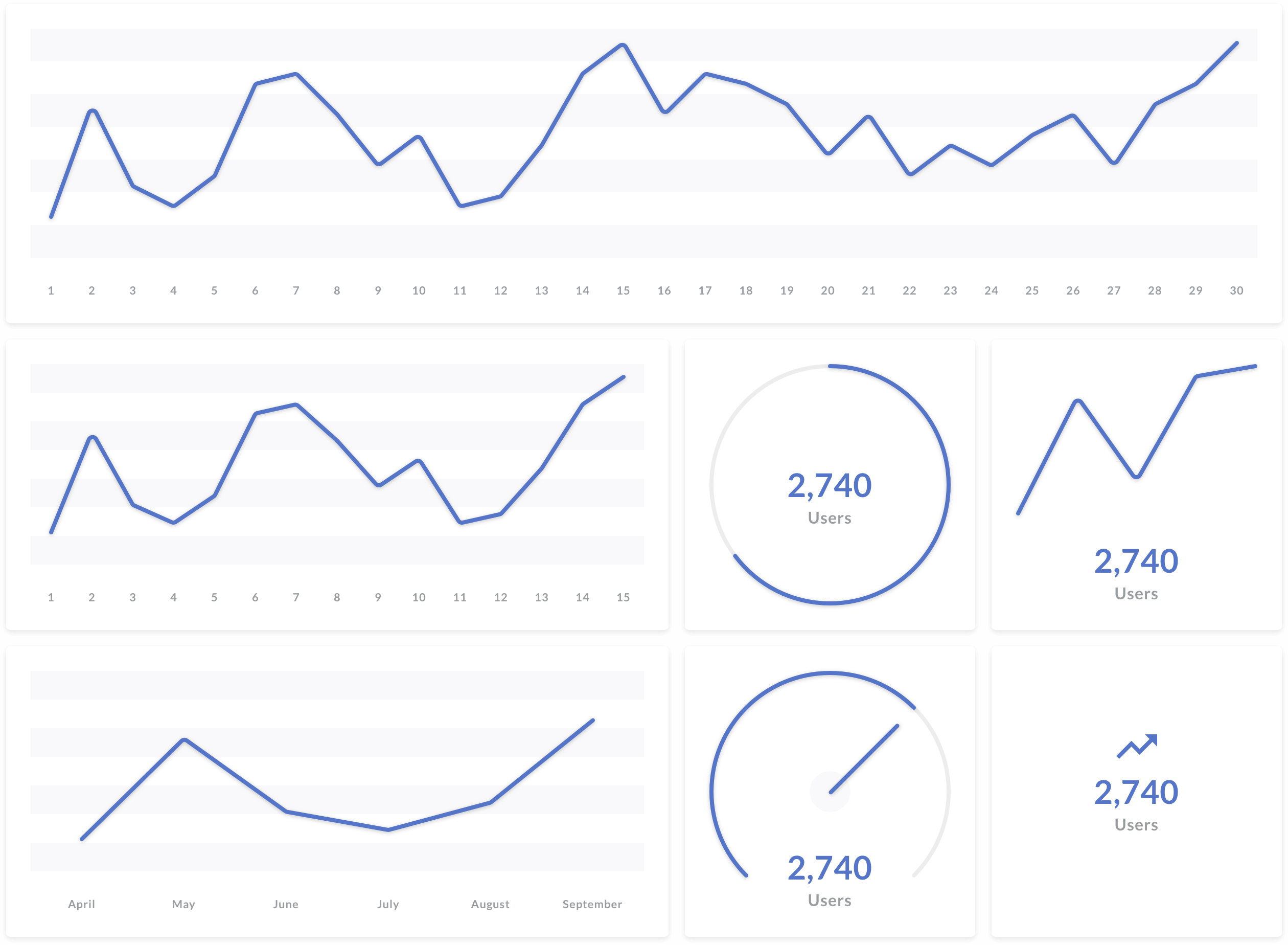
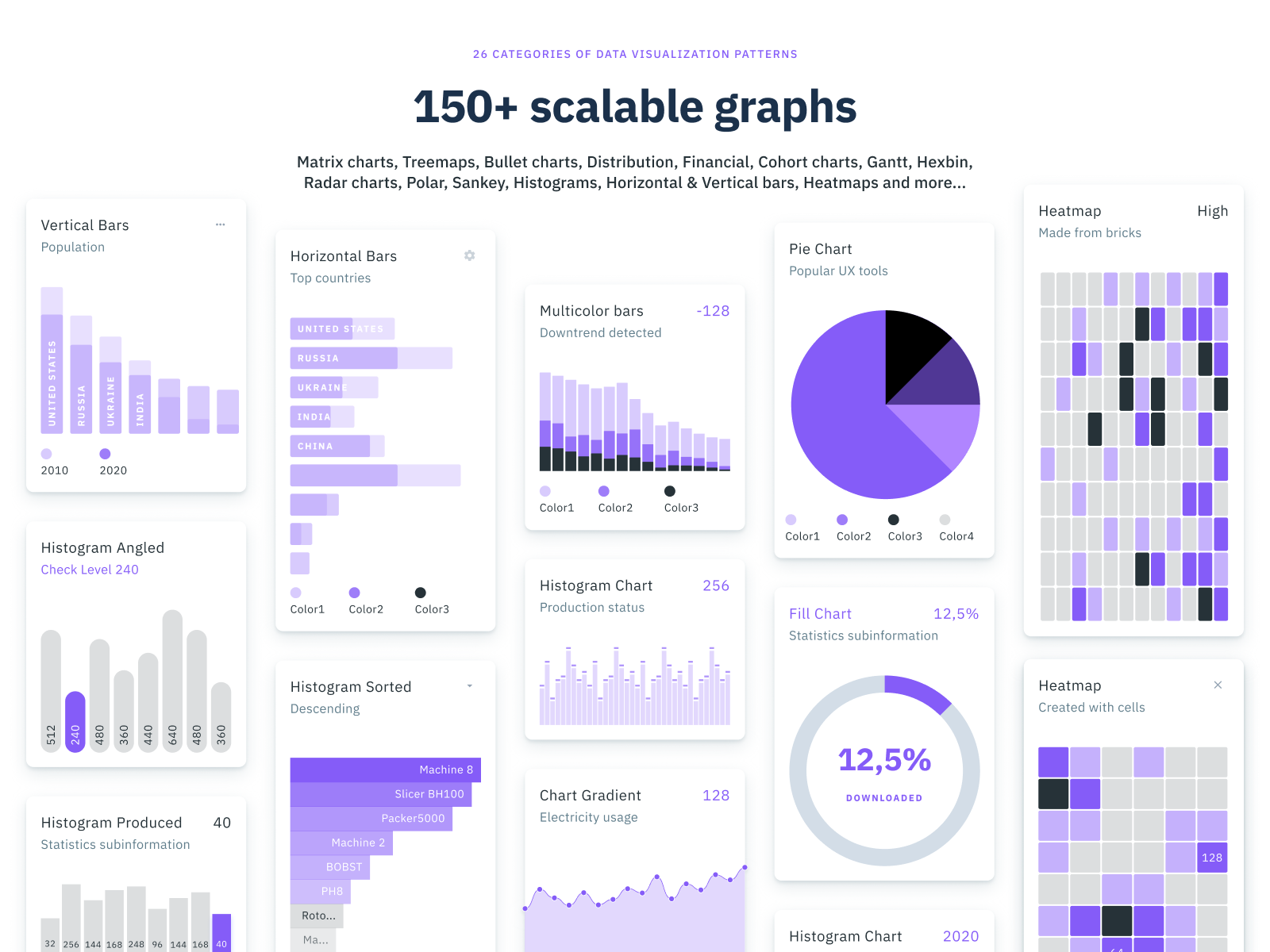
The devextreme react chart is a data visualization component that provides different series types, including bar, line, area, scatter, pie, and so on. Based on material design data visualization principles¹ and google charts guidelines². The chart legend can be added as simply as the following code:
Create a react application using the following command. Using a dataset if your data is stored in an array of objects,. <<strong>chart</strong> data= {chartdata}> </<strong>chart</strong>>.
To build this chart, i will work with iea. A line chart is a way of plotting data points on a line. To create a line chart in react using material ui and devexpress, we will install the devexpress and mui packages first.
Line chart properties < cchart.












![15 Best Material UI Templates [Free & Premium] 2022 Colorlib](https://colorlib.com/cdn-cgi/image/width=1100,height=894,fit=crop,quality=80,format=auto,onerror=redirect,metadata=none/wp-content/uploads/sites/2/evelynn-material-ui-landing-page-template.jpg)