Looking Good Info About D3 Bar Chart With Line How To Find Equation From Graph In Excel

Let's now take a dataset and create a bar chart visualization.
D3 bar chart with line. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Learn more about bidirectional unicode characters. Bar charts are a useful and effective way.
Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. Var xaxis = d3.svg.axis ().scale (x).orient (bottom).tickvalues ( []); First a few basic concepts.
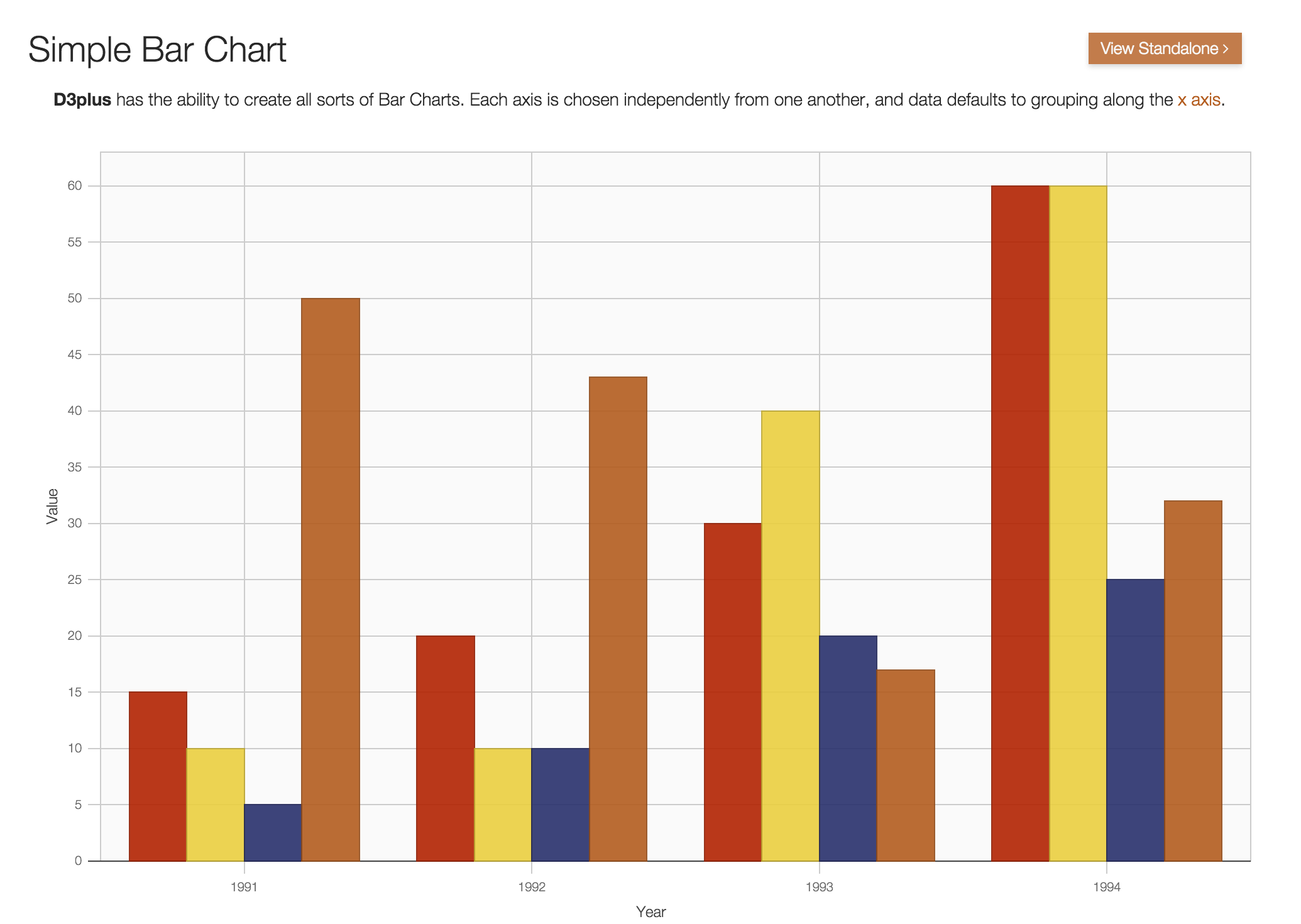
The example is a fork of the simple bar chart on the d3 wiki. Hope you can help me with this, its almost an identical problem to (which does not appear to be complete, as no line shows): You can see many other.
This is a great project because it allows you to practice your d3.js data visualization skills in a practical way. To access the entire code for this tutorial, follow this link. 1 in your code, where you define your xaxis.
Welcome to the barplot section of the d3 graph gallery. But as you will see, it has quite a bit of overlap with jquery and can be used for many kinds of dom manipulations that are not related to data visualization. Read this post for more information.
In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Var xaxis = d3.svg.axis ().scale (x).orient (bottom).tickformat (d3.time.format (%y)); D3.js line chart tutorial in this tutorial, i’ll explain how to create an animated line chart with tooltips using the d3.js library (v.6).
Among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml models like naive bayes. You really shouldn’t use linear anything for a bar chart since you are representing chunks of time. D3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more.
D3.js how to add lines to a bar chart. Of a barchart with a line. Let’s learn how to create a bar chart in d3.js.
1 i have a problem with a bar chart and its line average. A barplot is used to display the relationship between a numerical and a categorical variable. Here is a demo of the line graph with linear interpolation in action, and here is the same graph demo with basis interpolation.
Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Line chart on bar chart (d3.js v4) raw.block this file contains bidirectional unicode text that may be interpreted or compiled differently than what appears below. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features.