Divine Info About D3 Multi Line Chart Zoom Google Sheets Switch Axis

It seems like the domain for the second line isn't updated, it just uses the.
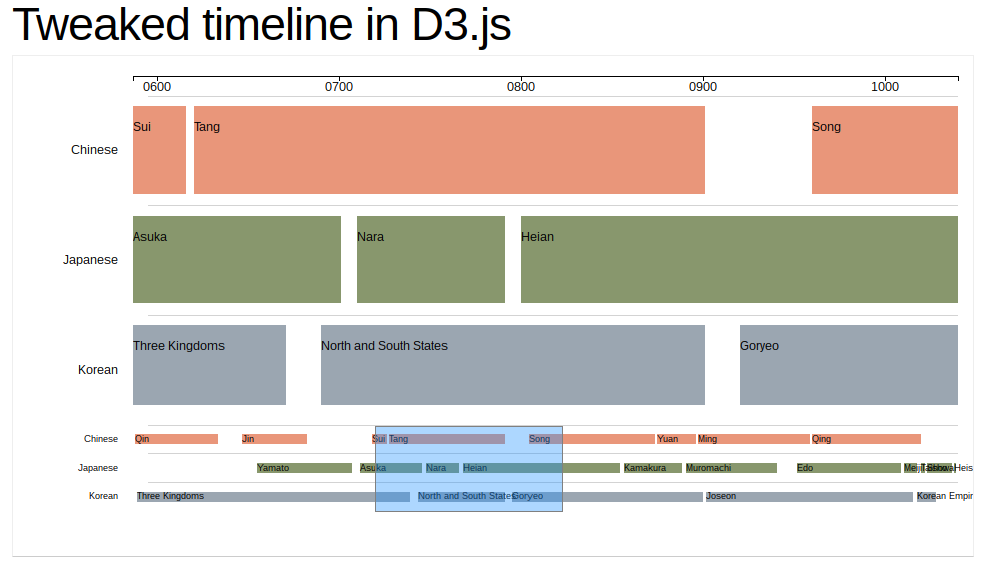
D3 multi line chart zoom. A d3 multi line chart is a type of chart that is used to display multiple lines of data on a single graph. This post describes how to build a line chart with zooming option in d3.js. Brushing is used to select the zone to zoom on.
Include the d3 library in your html file, either by downloading it or using a cdn. Zooming in d3.js zooming in d3.js this is document gives a few insights on how to add a zooming feature with d3.js. D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using html, css, and svg.
I'm trying to add a zoom ability to a multi series line chart i've built with d3 and angular 2. 5 } 6 7.grid.tick { 8 stroke: Just put a url to it here and we'll apply it, in the order you have them, before the css in.
In order to draw multiple lines with each line representing one media, we need to group. It is composed by several interactive examples, allowing to. You can apply css to your pen from any stylesheet on the web.
Apologies for the newbie question here. 5 } 6 7.grid.tick { 8 stroke: To implement zoom behavior in a line chart using d3.js, follow these steps: